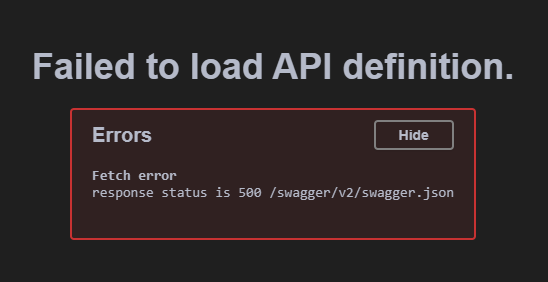
Um erro que me fez quebrar bastante cabeça por simplesmente não ler a mensagem de erro, é essa mensagem de erro padrão do swagger. Tá certo que a mensagem é uma porcaria e você meio que tem que saber previamente que essa não é a mensagem de erro de verdade, mas eu poderia ter me esforçado um pouco mais para entender.

O segredo é que isso que ele passa depois do “status is 500”, é um endereço, onde o erro de verdade está. Sinceramente tenebrosa a forma de entregar o erro kkk. Mas vamos a solução:
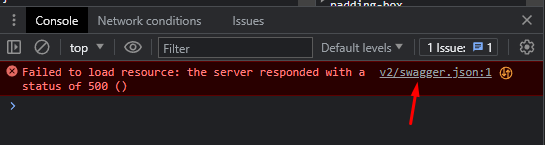
No seu navegador abra as ferramentas de desenvolvedor (F12 nos chrome based) e vá para o console.

Clique no link da mensagem de erro no console.

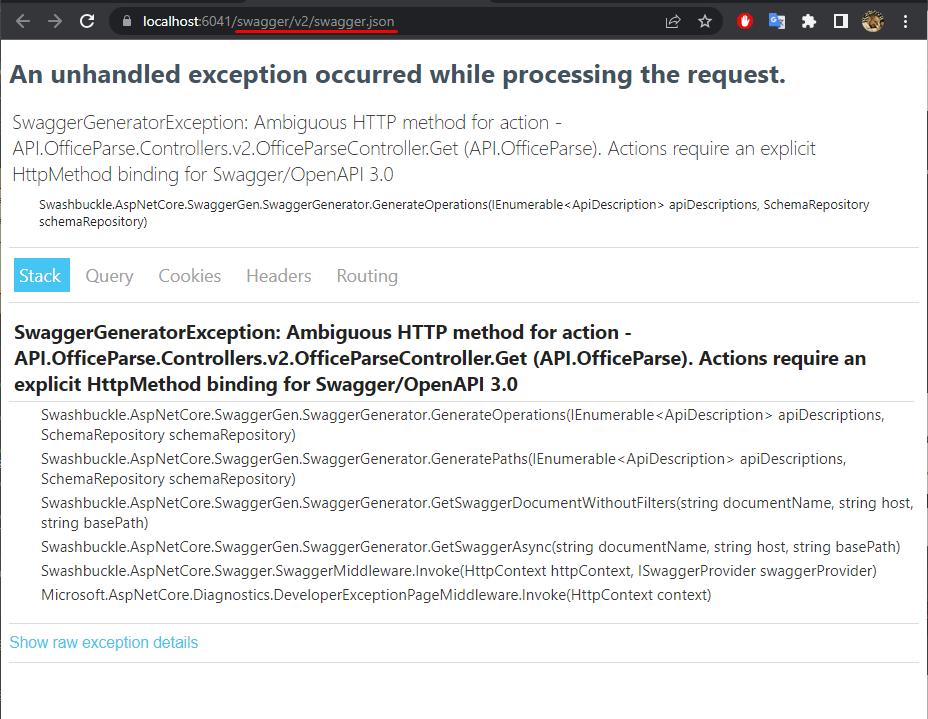
Pronto, agora você tem o erro de verdade:

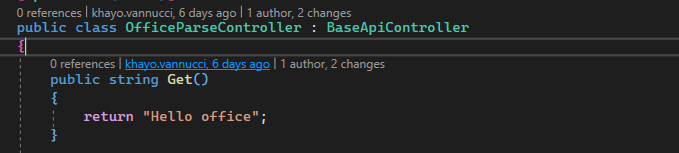
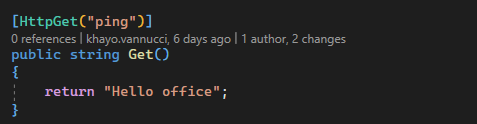
Essa parte é só uma curiosidade, não é o ponto da explicação, mas é uma boa saber disso. Essa é uma aplicação dotnet, e eu criei um endpoint simples de “ping” dentro da controller por que são vários microserviços e ainda é novidade para mim, estou explorando o funcionamento dessa arquitetura, então sai criando ping pra tudo que é lado. Bom, parando as divagações, essa é parte da controller

Na correria de modificar tudo, acabei não colocando o tipo de endpoint desse método e o swagger acabou se perdendo e criando a mensagem de erro informando que o método está ambíguo, ou seja ele não sabe o que fazer com o método. Para resolver o problema, só preciso indicar qual o verbo http que vai responder com o retorno desse método, aproveitei e coloquei um endereço que faça sentido para esse endpoint, e o codigo ficou assim:

Com isso o problema foi corrigido e o swagger voltou a funcionar
